Website Builder te permite agregar tu propio código (HTML, CSS y JavaScript) a tu sitio web. Esto te permitirá ampliar las capacidades de tu sitio con elementos como formularios personalizados, mapas y botones de función especial, por mencionar algunas de las opciones.
Nota: El código de incrustación puede afectar el funcionamiento de todo tu sitio, entonces úsalo si te sientes cómodo con la codificación manual. Definitivamente, no es para principiantes.
- Inicia sesión en tu cuenta de Vertikal SHOP y abre Website Builder. (¿Necesitas ayuda para abrir tu producto?)
- Haz clic en Editar/Editar sitio.
- Desplázate en la vista principal de tu sitio hacia donde deseas agregar una sección y haz clic en el botón del signo más.

- Desplázate hacia abajo del panel Agregar sección, haz clic en Mostrar más y luego en el panel HTML.

- Haz clic en un diseño del panel HTML y podrás observar una confirmación de la Sección agregada.
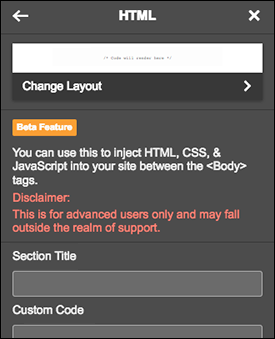
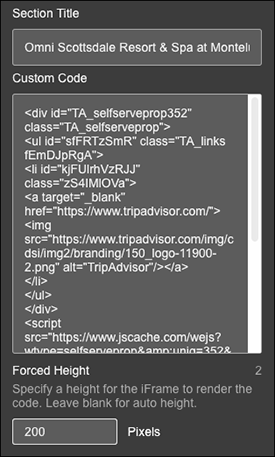
- Haz clic en el panel HTML para comenzar a personalizar su configuración, empezando con el campo Título de sección.

- Ingresa o pega el código que deseas usar en el campo Código personalizado. En el ejemplo, agregamos HTML en un widget de TripAdvisor.

- Puedes dejar en blanco el campo Altura forzada o ajustar la altura del píxel para que sea mayor o menor. (Si fuese menor, se creará un cuadro de desplazamiento para el artículo).
- Al finalizar, haz clic en o en Listo, en la parte superior del panelHTML, y tu ventana principal mostrará los resultados.

- Haz clic en Vista previa para ver los resultados y, cuando estés listo, presiona Publicar sitio o Publicar.
Nota: Si posteriormente cambias de opinión, reabre el panel HTML y haz clic en Eliminar sección en la parte inferior.
Más información
- ¿Tienes problemas con tu código? Consulta Solucionar problemas: El HTML o el código personalizado no se muestran correctamente.
- Mostrar el blog de otro sitio en mi sitio web
- Agrega una reserva en restaurantes con OpenTable
